本文讲述的是如何将提高 WordPress 用户头像(Gravatar)加载速度的两个方法合并处理,即将有 Gravatar 头像的用户的头像下载到本地缓存,并且将无Gravatar头像的用户的头像,用 LetterAvatar 实现纯前端生成字母头像。
我这仅仅是提供一些思路,需要对一些代码进行改动。
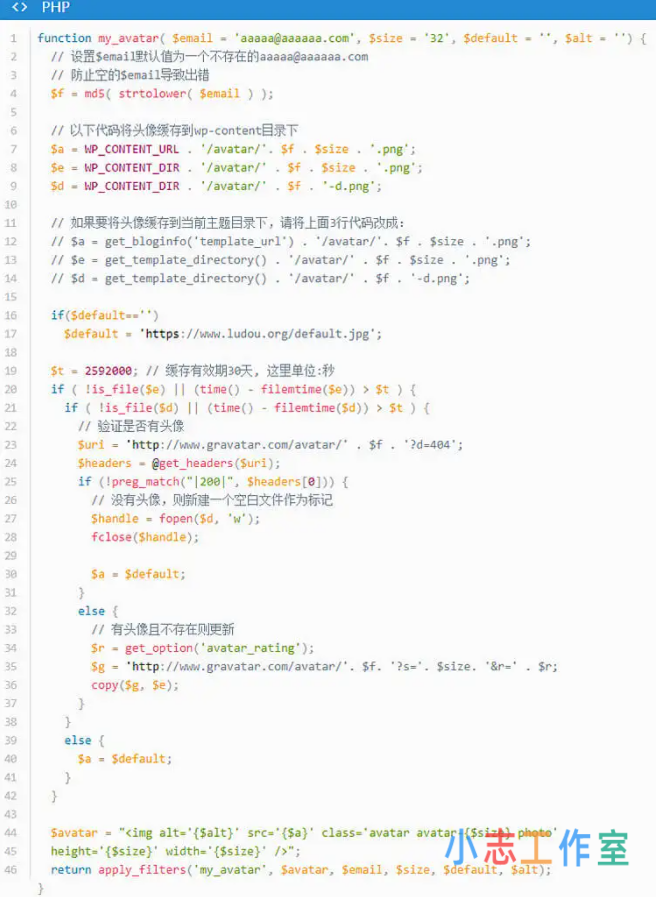
首先是对有 Gravatar 头像用户的头像执行本地缓存
这个,我这里就不多说了。

因为后面要给无 Gravatar 头像的用户分配字母头像,所以需要判断哪些是无 Gravatar 头像用户,并给这类用户的头像指定一个类(class),暂且定为 class=\”letteravatar\” ,根据 class 来设定头像的 CSS(非必要操作) 和执行后面 JavaScript 代码。
那么,露兜博客中,后面的代码 $avatar = \"<img alt=\'{$alt}\' src=\'{$a}\' class=\'avatar 要 改为:
avatar-{$size} photo\' height=\'{$size}\' width=\'{$size}\' />\"
- if( strpos($a,\’default\’) ){
- $avatar = \”<img alt=\'{$alt}\’ src=\'{$a}\’ class=\’avatar avatar-{$size} photo letteravatar\’ height=\'{$size}\’ width=\'{$size}\’ />\”;
- } else {
- $avatar = \”<img alt=\'{$alt}\’ src=\'{$a}\’ class=\’avatar avatar-{$size} photo\’ height=\'{$size}\’ width=\'{$size}\’ />\”;
- }
正文完