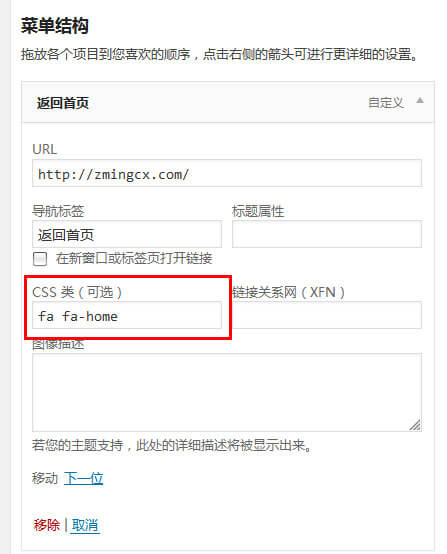
WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:

font

点开一个认为合适的图标字体,在下会显示类似:
- <i class=“fa fa-home”></i>
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
侧边分类小工具添加图标看这里第2条
正文完
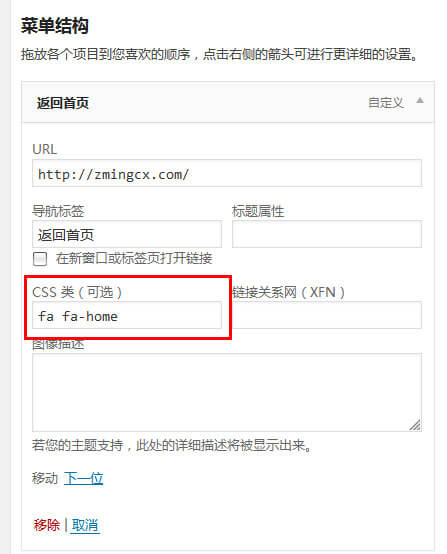
WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:

font

点开一个认为合适的图标字体,在下会显示类似:
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
侧边分类小工具添加图标看这里第2条