随着内容的多样化,使得我的博客开始变得笨重起来,网站打开速度远不如以前,因为我将它全部一体化了。
不得不让我开始对博客进行各项优化,目前使用Super Cache插件来完成动静分离的加载工作。
这是一个百度的教程,可能会有人觉得,百度有的,你为什么还要重复写?
万事都讲究一个新陈代谢,人们都喜欢新鲜的事物,百度上都是一些比较久远的旧内容,旧的WordPress,旧的插件,旧的CDN,旧的知识…
我就喜欢去研究一些几年前的东西,然后实践,最后写一份新的记录出来,供自己看,供大家学习。
正式教程
老规矩,先在插件后台搜索安装wp super cache
老规矩,启用缓存,其他设置无所谓,本篇主要说CDN内容(然后直接点击CDN选项)

我这里是使用的又拍云来完成加速(需要备案,如果需要来自又拍云对象存储的加速,你可以下方评论,我会给予寄托,仅仅包括JS和CSS)
这里再啰嗦几点
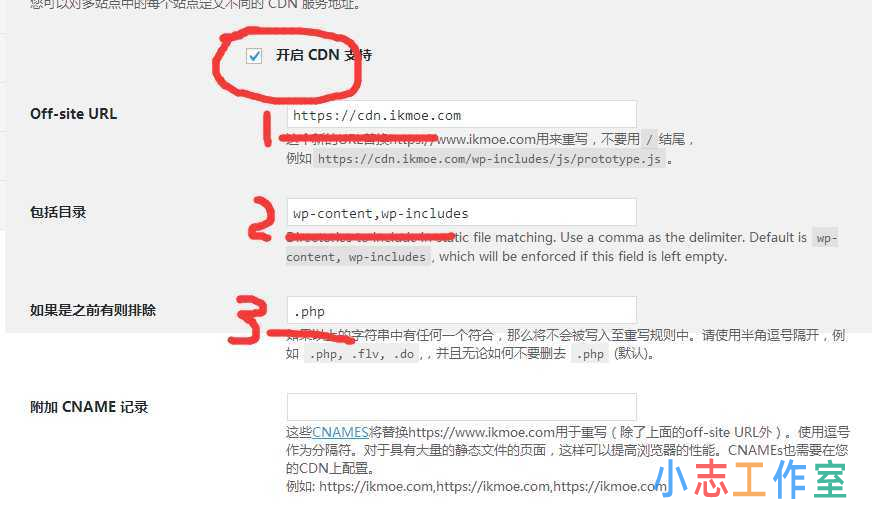
- 1.off-site URL 填写CDN地址,这里我填写的已经在又拍云绑定的域名“cdn.”,没备案, 直接填写默认域名,域名后面别写“/”
- 2.目录的话,你可以写上全站,来达到你的admin后台也能加速,这里我只写了默认的两个,主要是加速主题文件
- 3.默认是写的“.php”,这个意思是写在这里的任何的后缀,都不会被替换,这里表示不替换CDN上的php文件
然后点保存

第三步
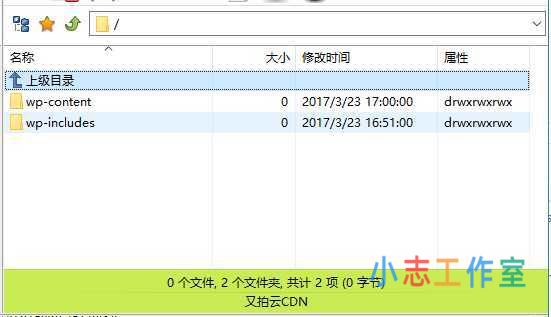
接着你需要来到又拍云的FTP文件,上传刚刚的两个目录(不支持解压,请直接上传文件)
说一下为什么需要手动上传,而不是自动寄托过去?
这里加速存储的CDN内容,是又拍云的对象存储,而不是CDN节点服务器
对象存储的好处:能够达到100%的命中率,且无丢包,无需缓存,无需预热,直接拉取该文件
CDN的区别:必须有人访问之后才会被缓存到节点,也就是第一次命中率极低,之后才会加速
(修改文件后的js和css请在又拍云内直接修改,无需刷新)

最后一步
目前已经完成了CDN的工作,你可以来到你的主页,F12,点到Sources控制台,然后Ctrl+F5一下
你就会看见你的域名请求中多了一个cdn域名的加载

来看一下命中率与速度是怎样的吧,非常非常的吓人…… 😯
命中率和健康度由于是直接存在对象存储里,所以是100%,速度的话….加载有多少JS,就能一下子并发多少带宽出来…. ❓

注意
如果你把页面压缩这样了,那么地址的话…是不会被替换的,super cache只能替换绝对路径,我压缩成这样后,CSS变成相对路径,然后失效-0-所以,别压成这种没了绝对路径的代码,不然不会被加速的

最后说一下
你可以直接扔任何对象存储,记得手动上传,免费的一大堆,比如又拍云,七牛,腾讯,这些都是有免费额度,但是呢,七牛的https是额外计费的。由于我有又拍云联盟,所以我直接选择又拍云啦。