前几天帮同学做一个小项目的技术验证,由于项目是运行在手机浏览器上的,有一个调起手机摄像头进行拍照的技术点。具体实现思路还是很清晰的,首先input标签可以使用capture=”camera”调用手机摄像头,然后在拍照完成后获取file对象,然后把file文件流上传到服务器即可。
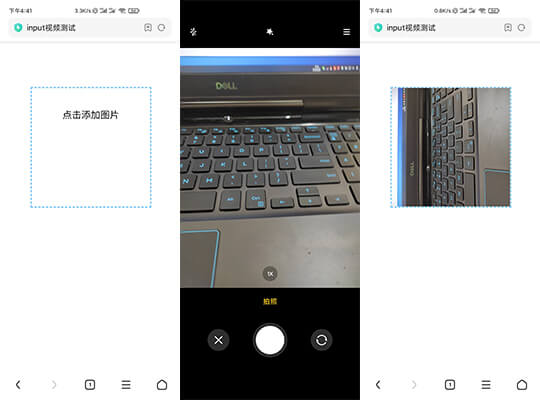
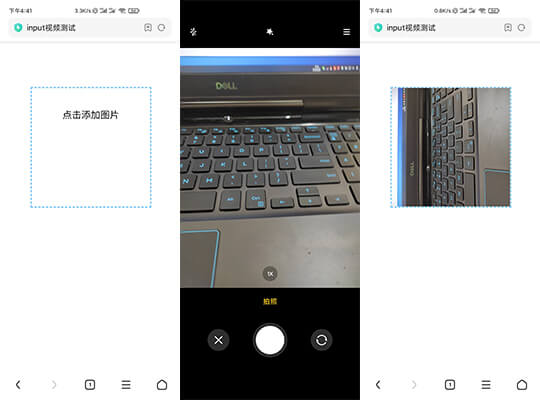
实现效果:

具体代码:
注:fileBtn绑定的upload函数可以去(使用Ajax上传File文件流到云服务器)进行查看参考
正文完
前几天帮同学做一个小项目的技术验证,由于项目是运行在手机浏览器上的,有一个调起手机摄像头进行拍照的技术点。具体实现思路还是很清晰的,首先input标签可以使用capture=”camera”调用手机摄像头,然后在拍照完成后获取file对象,然后把file文件流上传到服务器即可。
实现效果:

具体代码:
注:fileBtn绑定的upload函数可以去(使用Ajax上传File文件流到云服务器)进行查看参考