WordPress 默认使用 get_avatar() 函数获取的 Gravatar 头像,该函数的定义位于 wp-includes 文件夹下的 pluggable.php 中。然而默认的服务器对于国内环境可能不太稳定,不过 https 方式获取速度还可以,所以国内很多人采用 SSL 方式获取、当然也有本地化的或者从多说服务器获取的,目前我所使用的主题是使用的原有方式获取、头像有:原有方式获取“从Gravatar官方ssl获取”、“从多说服务器获取”三种方式。
首先讲下本地获取,因为这个稍微复杂一点。
一,创建缓存目录
在你的WordPress根目录创建一个avatar 的文件夹,权限调整为755,有些可能是在主题根目录。

二,设置默认头像
并不是所有人都设置了Gravatar头像,我们给那些没有头像的设置一个默认图片,没有头像就显示这个图片。
在avatar文件夹放入一张名称为default.jpg的图片,默认没有头像即使用这个图片。
#:我这里并默认没有调用这张图片,而是依然使用Gravatar头像。可能是之前魔改导致的,这一步仅供参考

三,将下边的代码放到 functions.php
把下边的代码放到你主题的functions.php内,默认14天刷新一下本地头像缓存,可根据自己自定义。
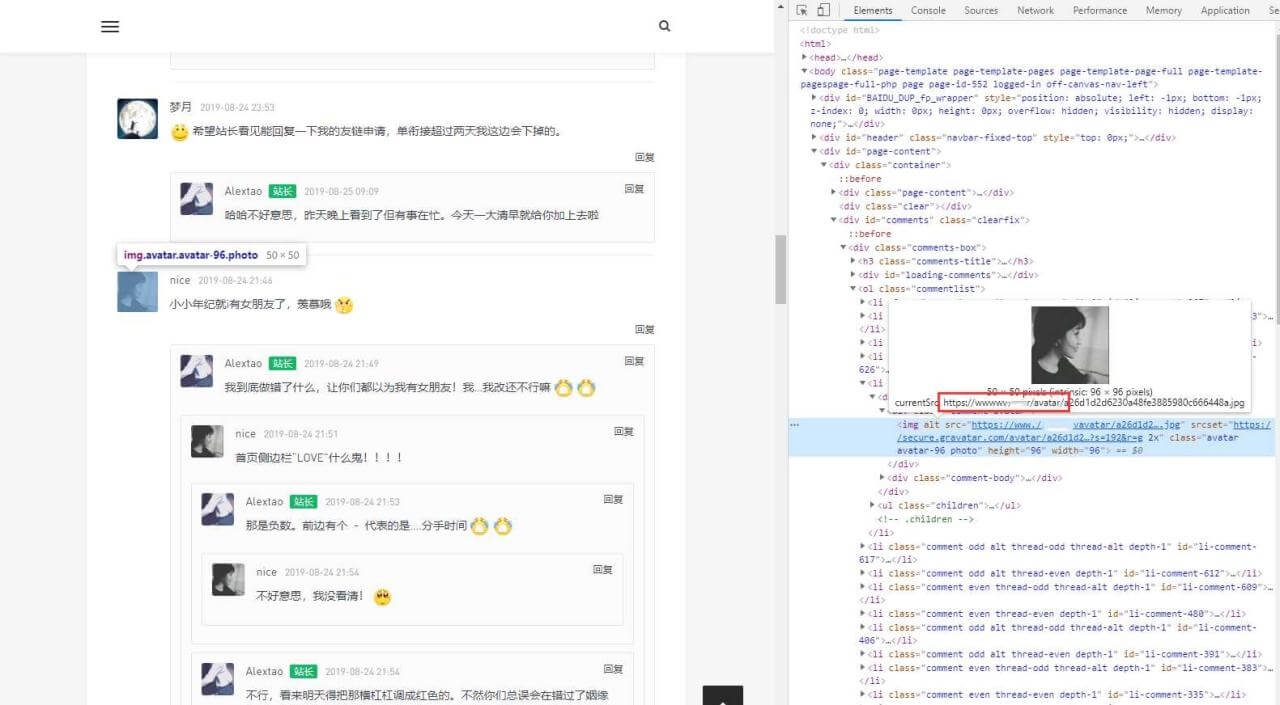
最终实现效果查看

从 Gravatar 官方ssl获取
从多说服务器获取
还有一种方法:
一、放入图片
新建一个头像图片 gravatar.jpg作为默认头像,建议放在主题images文件夹下(下面代码以此为标准,不同可修改)。在进行下一步前,好好想想如何个性化这个头像吧。
二、加入代码
还是在主题的funtions.php文件的最后一个 ?> 前加入以下代码:
完成上面的之后就可以到 WordPress 后台的- 设置 – 讨论 那里选择然后保存即可。