WordPress自带了一堆的字体图标,可以直接调用:
浏览地址:https://developer.wordpress.org/resource/dashicons
如果要在前台使用,需要在插件或者主题代码中添加如下函数:
让WordPress在前台也加载这个样式,如果是后台,可直接使用。
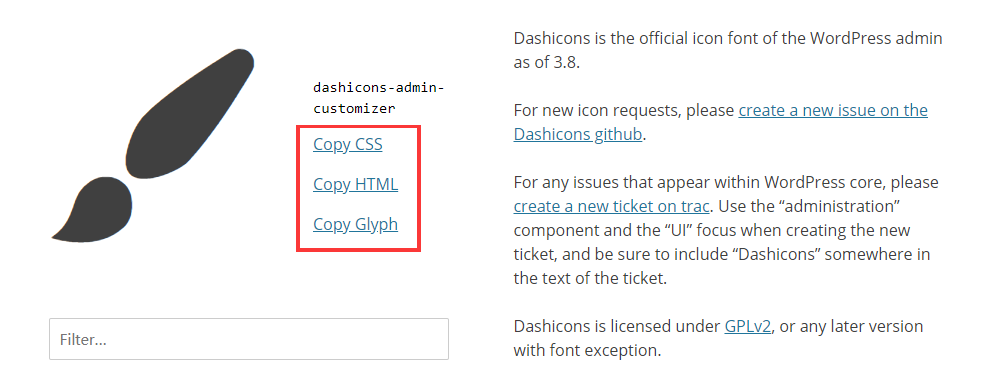
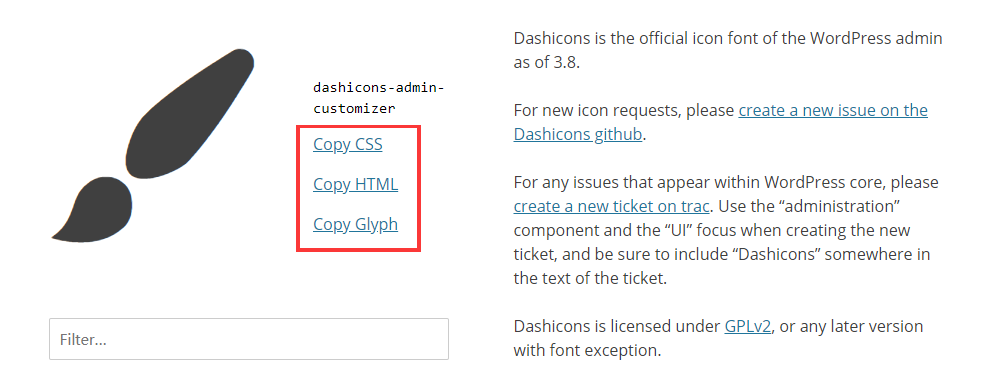
选择自己喜欢的图标,点击复制css或者html就能调用了


例如添加菜单的代码中的最后一个参数,填入名称即可
正文完
WordPress自带了一堆的字体图标,可以直接调用:
浏览地址:https://developer.wordpress.org/resource/dashicons
如果要在前台使用,需要在插件或者主题代码中添加如下函数:
让WordPress在前台也加载这个样式,如果是后台,可直接使用。
选择自己喜欢的图标,点击复制css或者html就能调用了


例如添加菜单的代码中的最后一个参数,填入名称即可