源码介绍:
vue-desktop-nicemusic:非常漂亮的仿网易云音乐网页源码,搭配网易云音乐API就能实现在线播放和各种官方完美体验
nicemusic项目地址gitee:https://gitee.com/lxhcool/desktop-nicemusic
NeteaseCloudMusicApi:网易云音乐API
项目地址Github:https://github.com/Binaryify/NeteaseCloudMusicApi
面板配置
在宝塔面板后台的软件商店 – 运行环境 – Node.js 安装好PM管理器
后台API部署
首先下载网易云音乐API的源码:
好了,然后去宝塔面板的 PM2管理器添加项目,点击添加就能运行了,然后输入你的IP:3000 就能看到一个API的页面

前端部署
好了,后端的API已经部署好了,下面部署nicemusic前端
等待一下,完成后会显示http://IP:8088
我们访问一下这个带端口的IP地址,如果能正常显示我们进行下一步
使用命令行打包生成静态网站
Ctrl + C
生成的静态资源会在你nicemusic程序目录下的dist文件夹内。如果你是按照我的目录 那么就是 /www/wwwroot/desktop-nicemusic/dist
创建网站
在宝塔的网站管理里面创建一个新的网站,域名填写访问nicemusic仿网易云音乐的域名
然后把刚才打包生成的静态文件夹里面的所有文件复制到我们创建的这个网站目录下。
访问域名就能看到了
如果我们需要改LOGO或是改其他一些内容,我们需要去esktop-nicemusic目录里面修改,不能修改网站的静态文件。而且修改后需要重新打包生成静态文件,重新替换到网站目录。
我们创建的这个网站只能配置下SSL之类的。
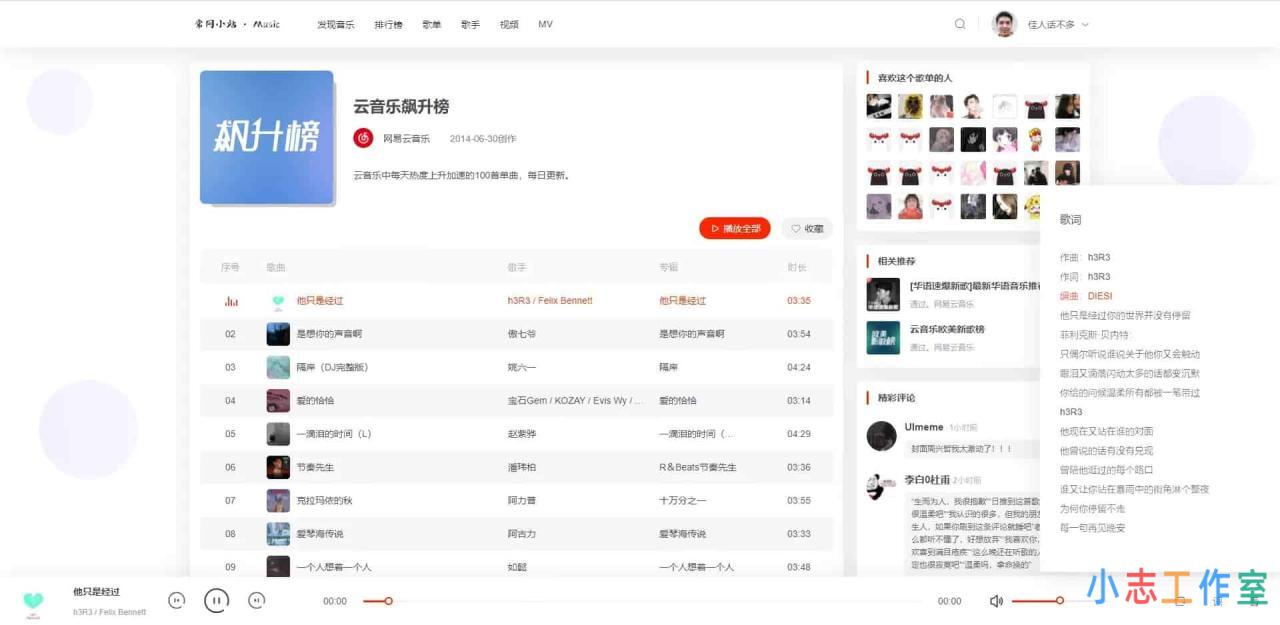
演示截图: