昨天发布的margin的5个重难点,受到了很多粉丝们的关注和收藏。我发现,作为学习Web前端开发的同学最大的痛苦莫过于,学了一堆知识,但到了实际的应用开发中不知道如何灵活运用。今天决定再上一干货,一个个来讲清楚关于定位系列实际应用场景,先从相对定位position: relative;开始相对定位3大应用场景:微调元素位置、提升元素层级、作为绝对定位元素参考对象相对定位5个应用案例:搜索框、图文对齐、滑动动画、弹性菜单、柱形图

定位作为css中非常重要的一个知识点,在实际开发中那就像家常菜一样,时时都会出现,同时在面试中也是200%会被问到的。接下来我打算分几个章节,把相对、绝对、固定、粘性定位的应用场景和相关案例整理出来,这样对正在学习的同学就能更好的理解定位的真实用法,同时在实际企业前端项目开发中知道如何去使用。
首先我们来简单复习下相对定位相关知识点
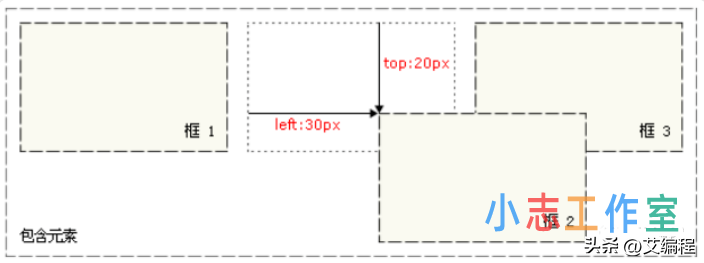
相对定位:相对于自己本身正常位置进行定位,来改变位置
元素的位置通过(位置描述词):”left”, “top”, “right” ,”bottom”属性进行调整位置。
属性值可以是正数,也可以是负数。

相对定位特性:
- 相对自身位置进行位置调整
- 元素的初始位置占据的空间会被保留
- 相对定位元素不会对其它元素产生任何影响。
- 自身的层级会提升半层。
相对定位3大应用场景
- 相对定位用来微调元素自身的位置(案例1,2,3)
- 提升自身的层级(案例4)
- 相对定位元素,可以当做绝对定位的参考盒子(案例5)
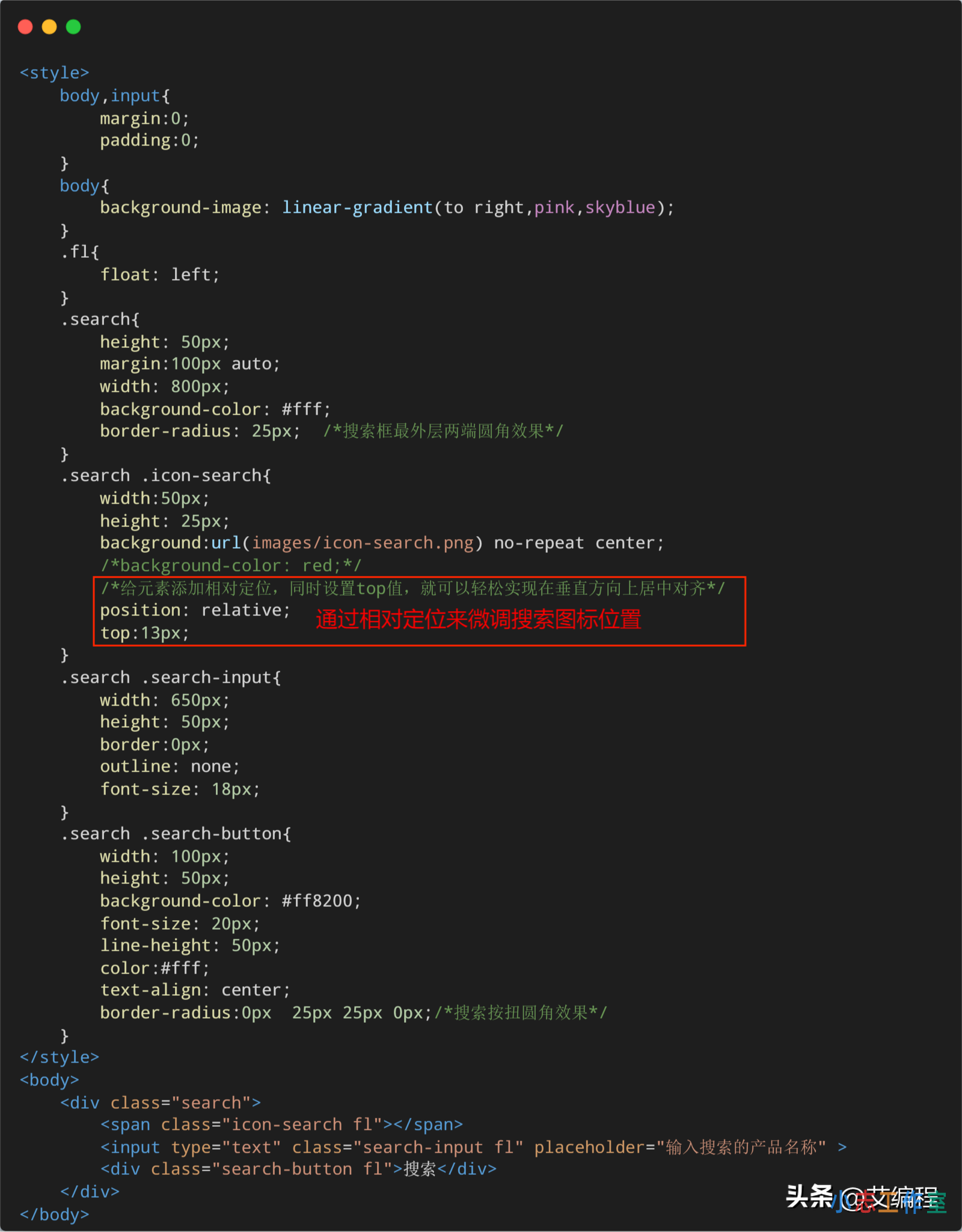
1、文字或图标与文本框对不齐,可以通过相对定位来微调


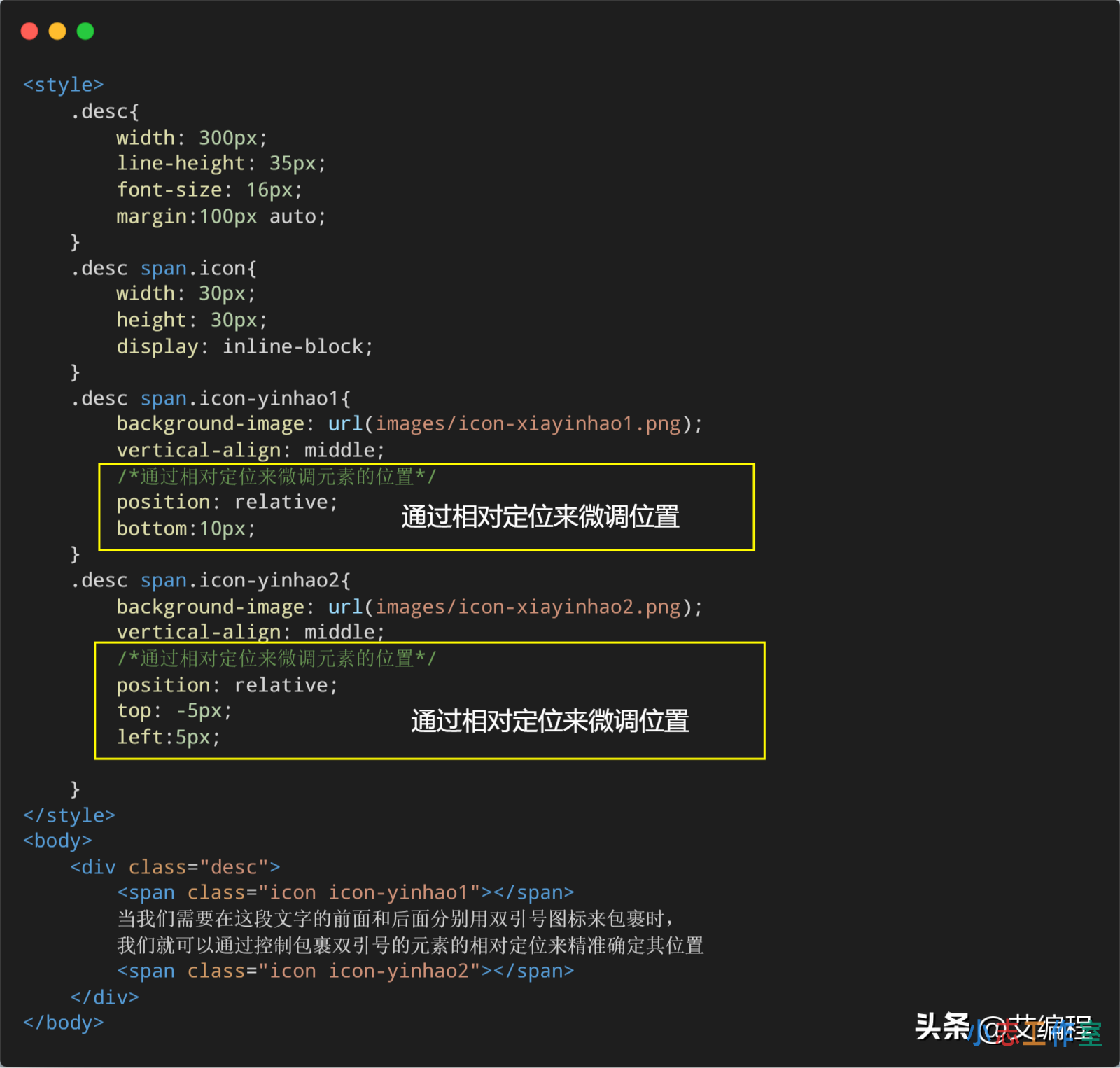
2、文字中包含小图标时,达不到预期效果,需要微调位置来实现

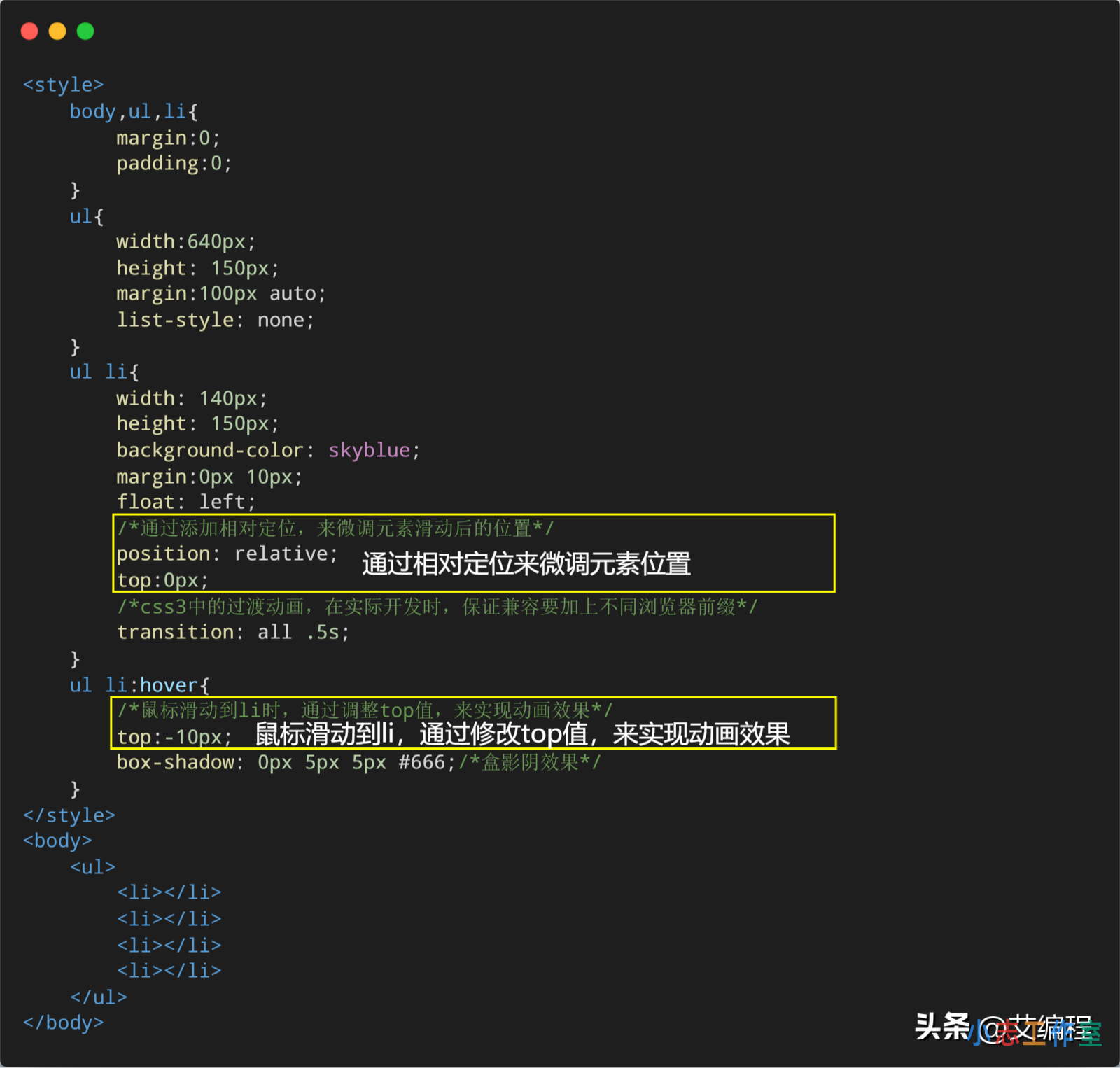
3、鼠标滑动动画效果,可通过相对定位来微调位置实现
当鼠标滑动元素上,元素会向不同方向移动一定距离。我们可以通过给元素添加相对定位,然后鼠标滑上去的时候,通过修改top,tottom,left,right值来调整位置实现动画效果。

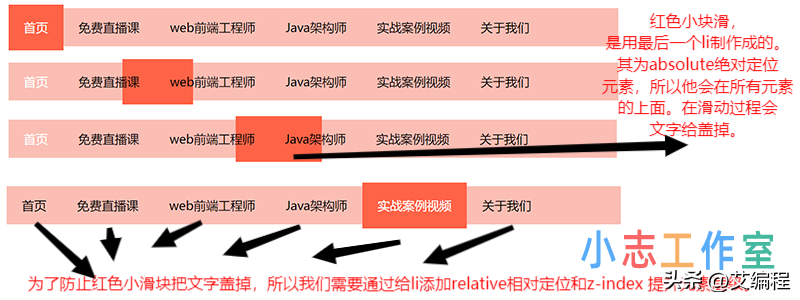
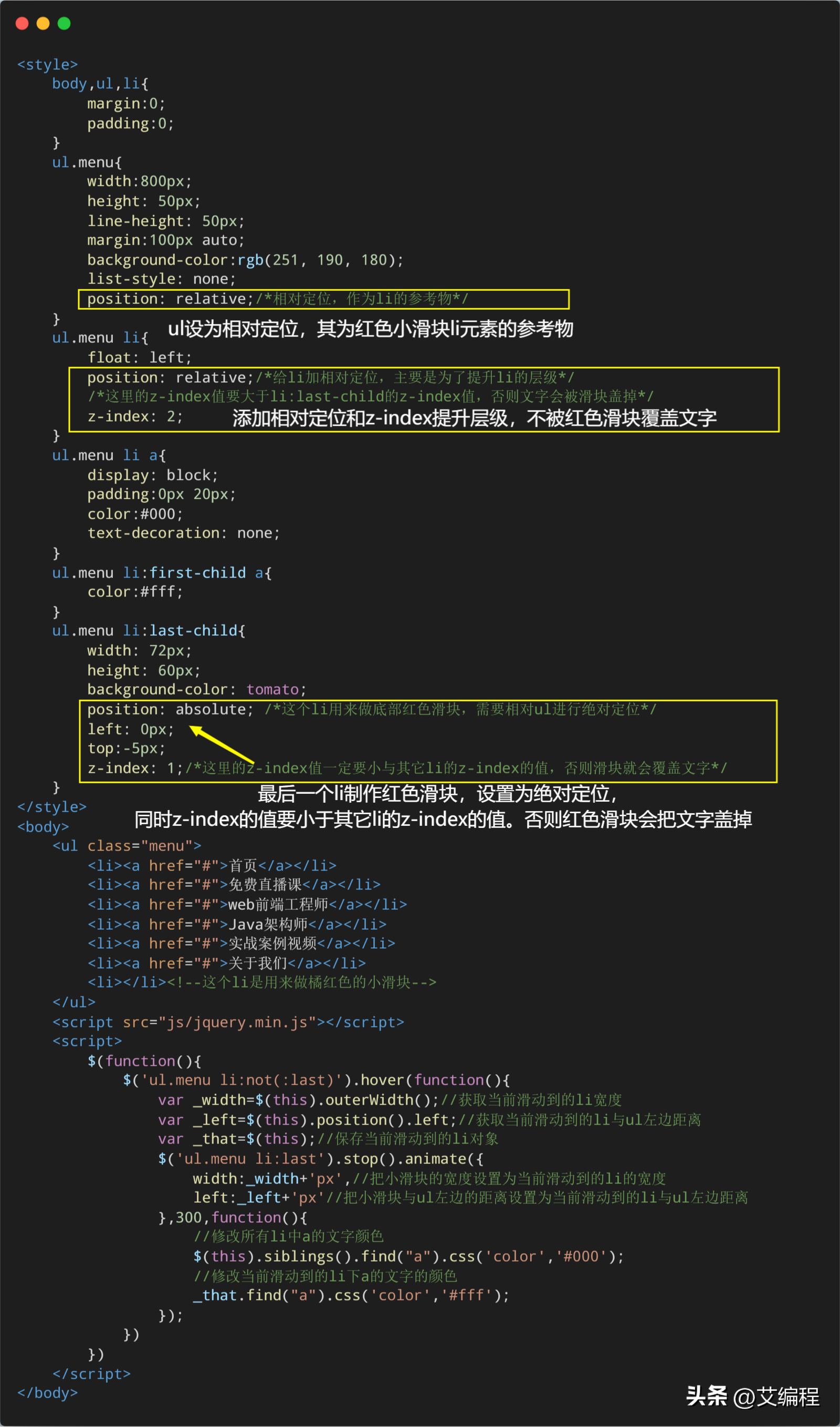
4、通过相对定位来提升元素的层级,实现菜单弹性动画效果
当鼠标滑动到对应的菜单项时,红色的小滑块会在文字的下方,缓慢的滑动到当前菜单的位置上。


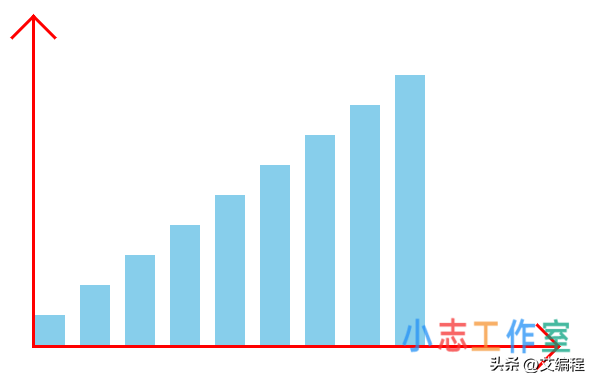
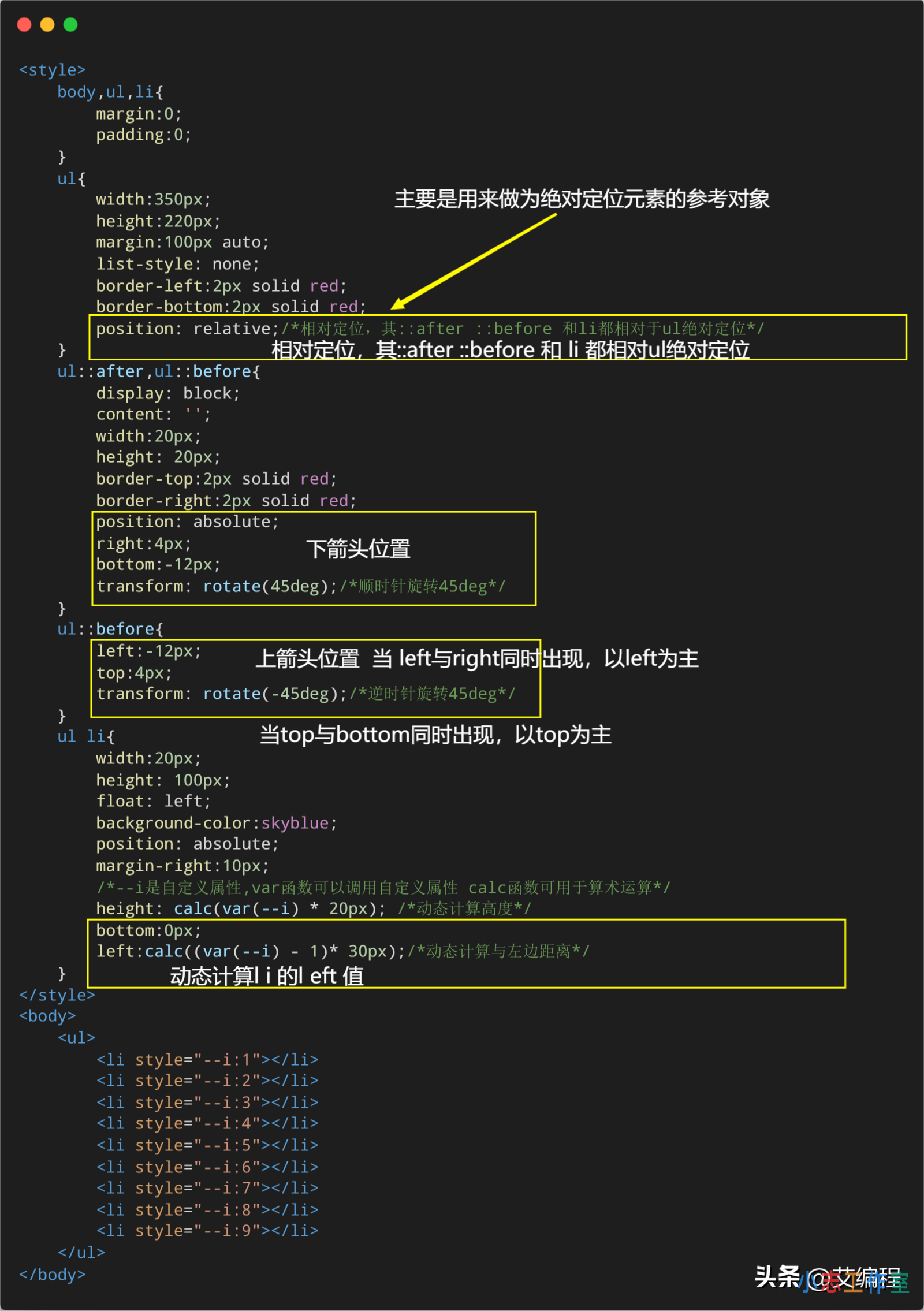
5、相对定位元素,做为绝对定位元素的参考对象
这里的箭头和长方形柱子,都是相对于其父元素来进行绝对定位实现的。


正文完